【超初心者向け】はてなブログカスタマイズ①2つの基本テクニック
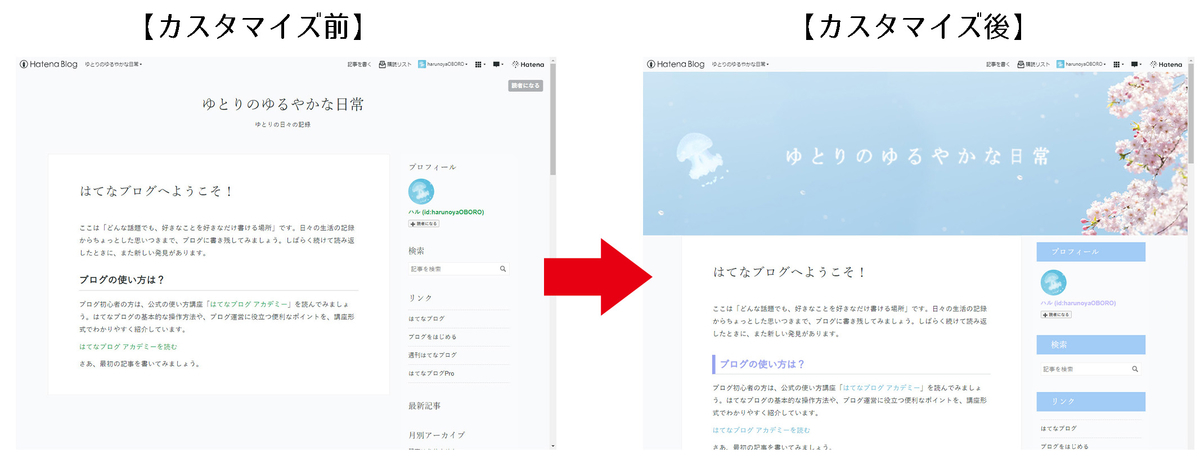
はてなブログを開設するにあたって、初心者・無料ユーザー向けのブログのデザインのカスタマイズの記事です。
この記事ではがっつり一からデザインを作るのではなく、既存のテーマをもとに部分部分を自分の好みにカスタマイズしていく方法を書いていきます。

デザインの土台「テーマ」
まずはページの土台になるテーマを決めていきます。
一からテーマを作るのは時間がかかるので、既存のテーマをインストールすると簡単です。
基本的な土台は上級者の方に作ってもらい、表面の装飾を少し自分の好みに変えるイメージです。
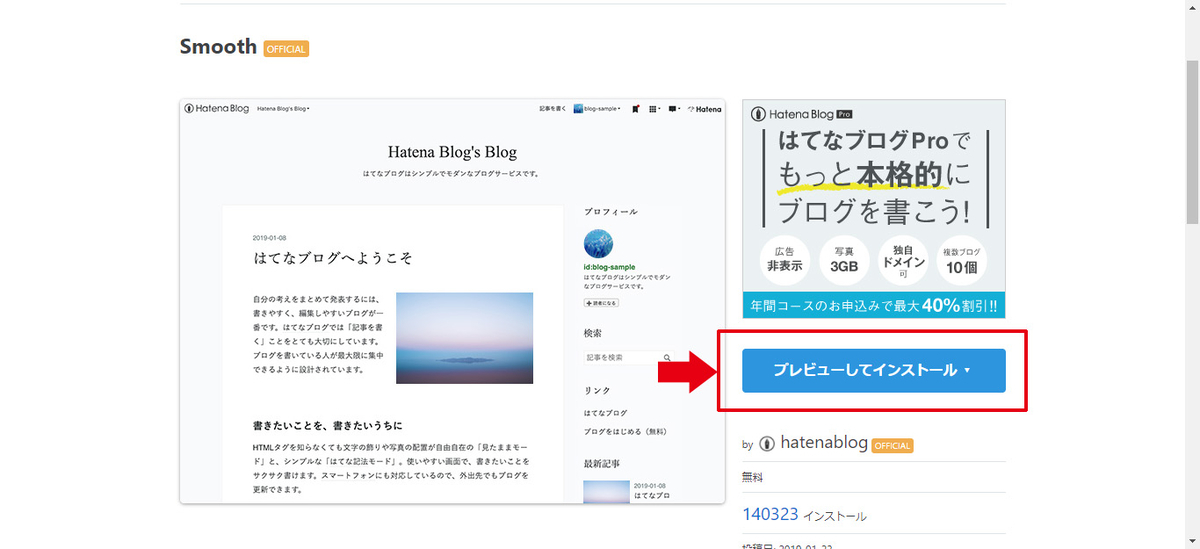
↑テーマストアで好きなテーマを探し、
「プレビューしてインストール」からインストールします。

カスタマイズの基本①「コード」
土台のデザインが用意出来たら、カスタマイズに移っていきます。
まずはカスタマイズの基本です。
はてなブログのカスタマイズは、「コード」と呼ばれる文字列で行います。
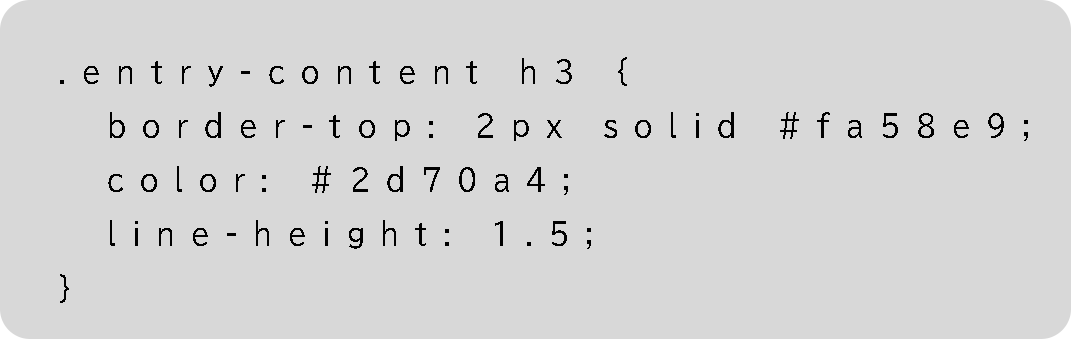
【コード例】

この「コード」をデザインのカスタムページにある「デザインCSS」の部分に書き込むことでページを作っていきます。

この「コード」も、慣れるまではすでに作られたコードをコピー&ペーストする方法を使うと良いです。
ネットにははてなブログ用のコードがたくさん公開されていて、「はてなブログ カスタマイズ」で検索するだけでもかなりの数がヒットします。
カスタマイズの基本②色を変える
コードのコピー&ペーストができるようになれば、少し手を加えるだけで色の変更もできるようになります。
色の変更に必要なのは各「コード」と、
記号の#とアルファベット・数字6ケタで表される「カラーコード」です。
⇓カラーコードはこちらのサイトの一覧を参考にするとイメージしやすいと思います。
このカラーコードをコピー&ペーストしたコードに書き換えていくとページの表示が変わります。
では実際にコードを使ってはてなブログのサイドバーの背景色を変えてみます。
下記に用意したコードはサイドバーをカスタマイズするコードです。
もともとは背景色に水色のカラーコード「#a2cbf5」が設定されていました。
この水色のカラーコード「#a2cbf5」をピンクのカラーコード「#fcadcd」に変えます。

実際に表示される色が水色からピンクに変わりました。
このように自分の変えたい色のカラーコードさえ手に入れば、ブログの各部分の色を簡単に変えることができます。
まとめ
以上がはてなブログカスタマイズの基本テクニックです。
土台にしたテーマの各部分をコードで変更して、色を変えるだけでもブログの印象がずいぶん変わります。
簡単なカスタマイズですので、ぜひ自分のお好みのブログを作ってみて下さい。
